10 Cách tăng tốc Website WordPress 2023 mới nhất
Theo trang mạng nổi tiếng Kissmetrics có đưa ra một thống kê, 47% người dùng muốn truy cập một Website nhanh dưới 2 giây, 40% người dùng sẽ bỏ đi khỏi Website nếu trang nó mất nhiều hơn 3 giây để load xong dữ liệu. Vì vậy, bạn đang sử dụng một Website có tốc độ tải quá chậm, nó sẽ ảnh hưởng đến hiệu quả SEO và không thể đạt thứ hạng cao được trong kết quả tìm kiếm Google (SERP). Có cách nào để tăng tốc Website WordPress nhanh hơn không, hãy cùng mình tìm hiểu trong bài viết này nhé.
Website tải chậm có ảnh hưởng gì không
Để trả lời cho câu hỏi này, tốt hơn hết là chúng ta thử đặt mình vào vị trí của Khách hàng xem liệu giữa một Website tải nhanh vận hành trơn tru, click một cái là chạy đến nội dung ngay lập tức và một Website ì ạch chậm chạm, lúc nào cũng trong tình trang quay tròn trên thanh trình duyệt thì loại nào được yêu thích hơn. Đương nhiên là ai cũng thích sự ổn định mượt mà và không ưa sự chậm chạp rồi.
Trong thời buổi công nghệ phát triển 4.0 thì con người đang ngày càng bận rộn hơn, họ không có nhiều thời gian để nán lại quá lâu như trước nữa, họ cần một Website đáp ứng được như cầu. Nếu bạn không tăng tốc Website thì chỉ có thiệt mà thôi, khách hàng thấy Website của bạn chạy chậm thì sẽ gây ra sự bực tức, ảnh hưởng xấu đến cái nhìn đầu tiên, thậm chỉ nếu vô tình gặp phải Website bạn một lần nữa thì khách hàng sẽ cho đó là đen đủi và né như né “tà”.
Khách hàng hay “người dùng” là đối tượng Google hướng đến đầu tiên. Chúng ta làm khách hàng hài lòng thì google cũng càng thích Website của bạn hơn. Một Website không đáp ứng đủ yêu cầu về tốc độ sẽ được Google cho ra rìa, độ ưu tiên của bạn trên công cụ tìm kiếm sẽ là không có, và nhường chỗ cho những Website đủ điều kiện, mượt mà, load trang nhanh hơn.
Như vậy khi Website của bạn chạy chậm thì ngoài việc khách hàng bực tức rời đi còn đồng thời làm cho bộ máy tìm kiếm quyền lực Google cũng không ưa bạn một chút nào. Bạn sẽ không thể bán được nhiều hàng với hiệu suất tối đa và việc kinh doanh quảng bá sản phẩm thương hiệu của doanh nghiệp bạn không như ý muốn. Đây là một điều khá dại dột, nếu như đang gặp phải trường hợp này thì bạn hãy khắc phục càng sớm càng tốt.
Các bước tăng tốc Website WordPress hiệu quả
Sử dụng CDN (Mạng phân phối nội dung) để tăng tốc Website
Chuyển nơi lưu dữ liệu của bạn sang mạng lưới các máy chủ phân phối nội dung để tăng tốc độ Website, cách làm này sẽ đem lại hiệu quả tăng tốc lên đến 60% cho Website của bạn, một con số khá ấn tượng.
Cách làm việc của mạng lưới CDN như sau: Khi bạn đăng ký dịch vụ của nhà cung cấp CDN, toàn bộ các dữ liệu tệp lưu trữ của bạn và Database đều được lưu vào mạng lưới máy chủ khắp nơi trên thế giới. Ví dụ, khi khách hàng truy cập trang web của bạn từ Campuchia, trình duyệt của họ sẽ truy xuất dữ liệu từ một máy chủ có khoảng cách địa lý gần nhất nơi họ sinh sống.
Nhiều khách hàng từ nhiều nơi cách xa nhau cùng truy cập một lúc có thể Website của bạn chịu nhiệt không đủ, lúc này mạng phân phối nội dung CDN sẽ là cứu cánh tuyệt với. Nó làm giảm băng thông cho Hosting, lưu lượng truy cập đến hosting cũng không gặp phải tình trạng nghẽn mạng, từ đó Website của các bạn sẽ được tăng một tốc độ đáng kể.
Hiện có nhiều nhà cung cấp CDN khác nhau trên thế giới cũng như Việt Nam, bạn chỉ cần tìm một nhà đăng ký phù hợp để áp dụng tăng tốc cho Website WordPress của mình. Tùy thuộc vào túi tiền đang có sẽ có những gói phù hợp cho bạn lựa chọn. Nếu bạn đang sở hữu một Website có lưu lượng truy cập từ nước ngoài lớn thì nên chọn CDN để tăng tốc Website hiệu quả hơn.
Sử dụng Theme phù hợp để tăng tốc Website
Một theme phù hợp là theme đáp ứng đủ nhu cầu mà bạn đề ra. Ví dụ bạn đang phát triển một Website bán hàng thì nên dùng các loại theme chuyên dành riêng cho việc bán hàng, làm về Website tin tức thì mua loại theme có các chức năng đặc trưng cho loại Website này. Không nên dùng lung tung, “râu ông nọ cắm cằm bà kia” như vậy sẽ làm Website của bạn chậm hơn mà thôi.
Câu hỏi đặt ra là Một theme tốt, theme phù hợp có làm Website của bạn tăng tốc nhanh hơn không. Câu trả lời đương nhiên là có, thậm chí là rất nhiều. Theme được tối ưu về giao diện, code gọn gàng, sạch sẽ, không bị nhiễm mã độc, được cập nhật bản vá lỗi liên tục là các tiêu chí nên áp dụng để chọn mua Website. Hiện nay do cạnh tranh cao nên rất nhiều theme được đăng bán trên thị trường, bạn chọn loại nào có nhiều lượt tải và đánh giá tích cực để mua nhé.
Một số nơi uy tín bạn có thể chọn để tìm mua Theme nếu như bạn chưa có cái tên nào ưng ý: Themeforest, Mythemeshop, WordPress,… Và mình khuyên bạn nên mua một theme trả phí bởi vị sự tùy biến linh hoạt, nhà phát triển hỗ trợ, cập nhật liên tục, nhiều chức năng, giảm khối lượng công việc thiết kế web cho bạn. Theme miễn phí thì chỉ nên tải ở kho mặc định WordPress hoặc những nơi mình đề xuất ở trên.
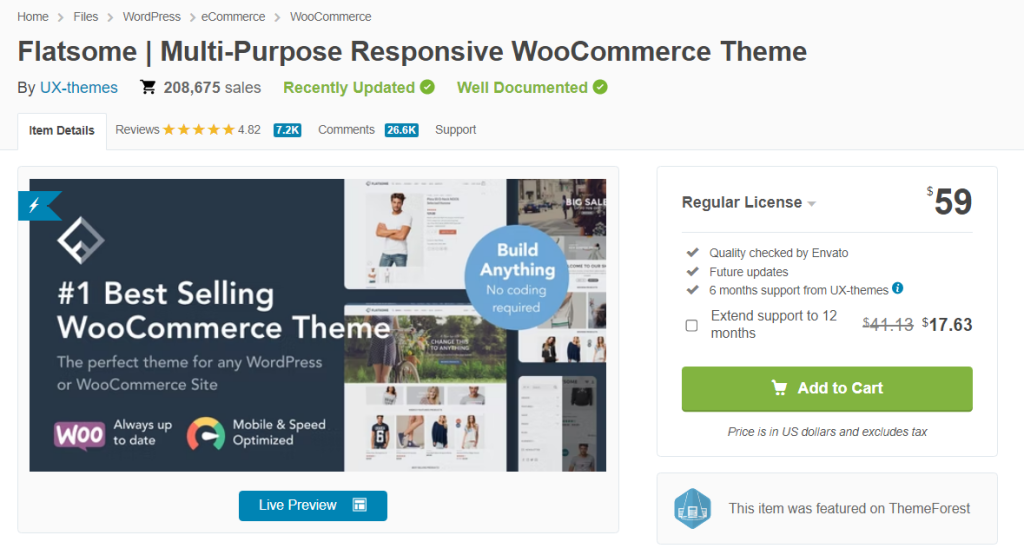
Với Website tin tức, bạn có thể tham khảo Jnews – theme tin tức bạn chạy nhất trên Themeforest khá là nổi tiếng trong cộng đồng thiết kế Website. Còn đối với Website bán hàng, thương mại điện tử, Theme Flasome sẽ là cái tên sáng giá ở thời điểm hiện tại cho bạn, hiện nó đang xếp ở vị trí đầu bảng top những theme bán chạy nhất mọi thời đại về mảng bán hàng.
Tăng tốc Website bằng cách nén ảnh
Theo các chuyên gia, ảnh là thành phần chiếm dung lượng lớn nhất mà trình duyệt tải trang Website về hiển thị cho người dùng nhìn thấy. Dù nội dung bạn có nhiều nhưng nó chỉ ở dạng text không tốn mấy dung lượng, kẻ ngốn dung lượng nhất cho hosting của bạn và khiến trình duyệt tải về nhiều nhất đó chính là hình ảnh. Tối ưu hóa được ảnh sẽ giúp bạn tiết kiệm dung lượng lưu trữ hosting và Website load nhanh hơn.
Để nén được ảnh bạn có thể sử dụng các phần mềm như photoshop, sử dụng các công cụ trực tuyến trên Google như TinyPNG, hoặc sử dụng các Plugin nén ảnh nếu như bạn đang dùng WordPress. Có khá nhiều Plugin nén ảnh tốt trên thị trường, chúng đều có bản miễn phí sử dụng cũng ổn và các bản trả phí đi kèm. Có thể kể đến vài cái tên như: EWWW, ShortPixel, Wp Rocket,… Với bản trả phí của các plugin này bạn sẽ được dùng api nén ảnh trực tuyến mà không cần tốn tài nguyên của hosting.
Sử dụng ảnh dạng webp, một định dạng ảnh mới do Google phát triển, được đánh giá là nén ảnh tốt nhất hiện tại, có khả năng nén lên đến 90%. Các plugin mình vừa kể trên mình đã từng sử dụng cũng cho kết quả khá ấn tượng ở bản trả phí, hầu hết các ảnh đều được nén tốt trong khoảng từ 70 – 90%, một con số rất ấn tượng, chất lượng ảnh không bị khác đi nhiều so với nguyên bản là mấy.
Khi bạn nén ảnh thì dung lượng tổng thể Website sẽ giảm đi từ đó load trang nhanh hơn khá nhiều. Bạn còn tiết kiệm dung lượng lưu trữ cho hosting nữa, đúng là một công đôi việc đúng không nào. Dành cho những bạn thắc mắc, Website mình đang sử dụng plugin ShortPixel để nén ảnh kết hợp với WP Rocket (sẽ nói phần sau) để tăng tốc độ Website đáng kể. Có những thời điểm mạng ổn định Click vào một cái chưa đầy một giây đã tải xong trang rồi. Mỗi trang chỉ vỏn vẹn từ 100 – 200 KB như Website của mình là một con số khá ổn.
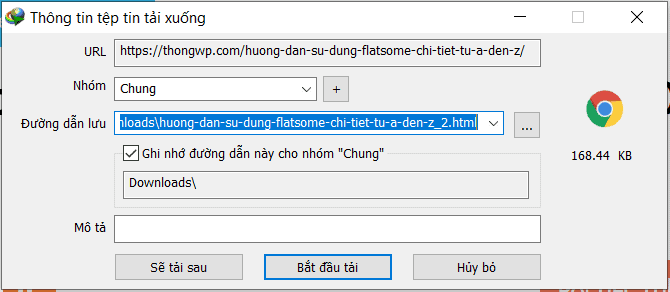
Bounus thêm là bạn muốn biết các url/link/trang ở Website của bạn tải mất bao nhiêu KB dung lượng hay bao nhiêu MB thì chỉ cần bấm chuột phải vào đường link tương ứng > Download with IDM rồi quan sát hộp thoại là sẽ biết Website bạn nặng bao nhiêu nhé, giống như hình dưới đây mình test thử một url có hơn 44 ảnh trong một bài viết ở Website của mình:

Bạn nên điều tiết và linh hoạt trong việc nén ảnh, bởi có những kiểu Website không sử dụng nén ảnh được. Những trang web giải trí yêu cầu hình ảnh sắc nét để ai cũng xem được, Website tin tức hình ảnh rõ ràng đế người đọc nắm được thông tin. Cho dù khi nén ảnh không khác ban đầu là mấy nhưng bạn nên nén mức độ vừa phải không nên “quá tay” sẽ làm khách hàng không thích nhìn vào một ảnh mờ, nhất là một sản phẩm đăng bán cần thấy được chi tiết sản phẩm, mờ quá cũng không tốt.
Rất may là bạn có thể điều chỉnh độ nén của hình ảnh trong các plugin bằng cách thiết lập các tùy chọn có sẵn:
- Lossy (khuyến nghị): cung cấp tốc độ nén tốt nhất. Đây là tùy chọn được đề xuất cho hầu hết người dùng, tạo ra kết quả giống như bản gốc đối với mắt người.
- Glossy: tạo ra hình ảnh gần như hoàn hảo từng pixel so với ảnh gốc. Lựa chọn tốt nhất cho các nhiếp ảnh gia và các chuyên gia khác sử dụng hình ảnh chất lượng rất cao trên trang web của họ và muốn nén tốt nhất trong khi vẫn giữ chất lượng không bị ảnh hưởng.
- Lossless: hình ảnh thu được giống pixel với hình ảnh gốc. Đảm bảo rằng không có một pixel nào trông khác trong hình ảnh được tối ưu hóa so với hình ảnh gốc. Trong một số trường hợp hiếm hoi, bạn sẽ cần sử dụng kiểu nén này. Một số bản vẽ kỹ thuật hoặc hình ảnh từ đồ họa vector là những tình huống có thể xảy ra.
Bạn chọn một trong số các tùy chọn nén ảnh này sau cho phù hợp để đạt được mục đích tốt nhất cho quá trình tăng tốc Website của bạn nhé.
Tăng tốc Website bằng cách xóa Plugin không sử dụng
Một Plugin có dung lượng dạng zip khi tải về khoảng 1 – 10MB, và giải nén ra sử dụng, tức là lúc bạn cài đặt nó rơi vào khoảng vài chục MB. Cài càng nhiều Plugin thì Website của bạn càng phải lưu trữ nhiều, dung lượng càng lớn, các tiến trình hoạt động trong lúc tải trang tăng lên, từ đó làm Website bị chậm đi. Chỉ sử dụng những Plugin cần thiết và xóa những Plugin thừa đi giúp Website bạn nhẹ hơn đồng thời tốc độ tải trang nhanh hơn trông thấy.

Con số lý tưởng về số lượng plugin nên cài tầm dưới 20 cái, ít hơn càng tốt. Nếu bạn có thể sử dụng được code tay chỗ nào (vẫn đảm bảo về bảo mật) thì nên tự code vẫn hơn. Code đúng trọng tâm và sẽ không có tính năng thừa không cần thiết.
Mình đã từng test thử từ lúc mới cài lại Website WordPress cài từng Plugin vào một và đếm xem mất bao nhiêu giây trình duyệt tải xong trang trong cùng một điều kiện mạng khỏe. Kết quả là mỗi lần cài vào một plugin, kích hoạt nó lên thì thời gian tải trang sẽ tăng thêm dần dần, từ ngay lập tức đến load vài giây mới xong, đương nhiên tất cả chúng đều mới hoàn toàn. Điều này cho thấy rằng Plugin có ảnh hưởng nhất định đến tốc độ tải trang của Website.
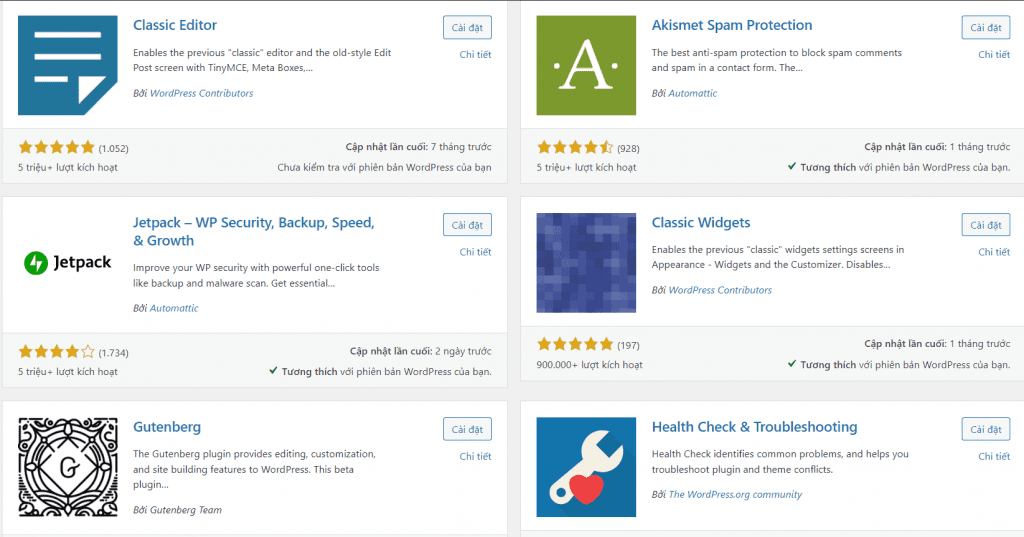
Lời khuyên của mình là ngoài việc sử dụng ít plugin nếu có thể thì bạn chỉ nên tải những plugin chất lượng về dùng, có nhiều lượt download, nhiều comment, được đánh giá tích cực, nhiều sao, nổi tiếng,… dùng plugin của wordpress mặc định thì yên tâm rồi còn đối với những plugin mua bên ngoài thì bạn chỉ nên tải từ các nguồn uy tín và xem xét các tiêu chí ở trên để chọn mua Plugin tăng tốc Website.
Sử dụng Hosting chất lượng để tăng tốc Website
Hosting có chất lượng cao hay thấp phụ thuộc vào khả năng kinh tế của mỗi người. Ai cũng muốn dùng một hosting chất lượng để tăng tốc Website tuy nhiên điều kiện không cho phép thì bạn vẫn có nhiều sự lựa chọn. Hosting giá rẻ thì sẽ load chậm hơn hosting đắt tiền là điều đương nhiên, nhưng không có nghĩa là không thể tối ưu hóa giúp Website tăng tốc nhanh hơn trước. Bạn hoàn toàn có thể áp dụng tất cả các cách trong bài viết này với một hosting giá không được cao cho lắm.
Nên chọn các nhà cung cấp uy tín, Search Google xuất hiện đầu tiên, thích bên nào thì sử dụng bên họ, điều này phụ thuộc vào túi tiền và nhu cầu của mỗi người nên mình chỉ có thể khuyên các bạn sử dụng những nhà cung cấp uy tín để chọn mặt gửi vàng, và không nên sử dụng Website miễn phí theo đúng nghĩa đen, vì nó không ổn định, Website có thể bị “bay màu” bất cứ lúc nào.
Kiểm tra lỗi chứng chỉ SSL để tăng tốc Website
Chuyện thật như đùa, có thể nhiều bạn không tìm thấy sự liên quan của SSL đối với tốc độ Website, tuy nhiên sự thật là có. Theo kinh nghiệm một lần mình từng tăng tốc Website, mình nhận thấy rằng tốc độ Website đã nhanh hơn đáng kể khi mà thay đổi một vài thứ liên quan đến chứng chỉ bảo mật SSL. Bạn có thể áp dụng cho webiste mình để tăng tốc nếu như dùng mọi cách rồi vẫn chưa thấy hiệu quả.
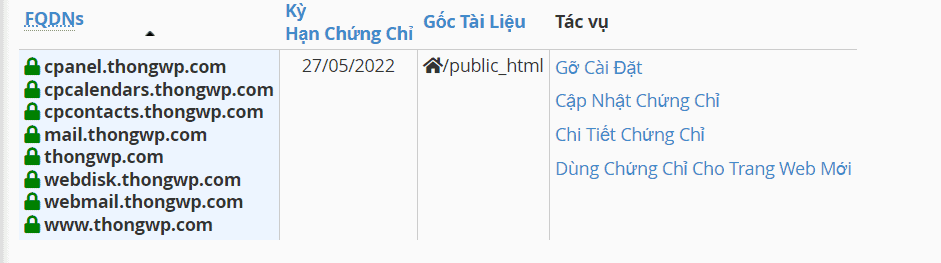
Đầu tiên phải kiểm tra xem Website đã được đăng ký chứng chỉ cho tên miền hay chưa, vì lý do bảo mật nên chúng ta phải làm điều này trước tiên khi mới mua tên miền và hosting để trình duyệt không hiện cảnh báo nguy hiểm trên thanh url. Bạn vào theo đường dẫn sau đây: Cpanel > SSL/TLS > Quản lý trang web SSL, kéo xuống dưới có phần “Quản lý trang web có cài đặt SSL” bạn check lại toàn bộ xem đã hiện hết màu xanh như này chưa:

Tiếp theo, phần này mới quan trọng, bạn cài plugin có tên là: “Really Simple SSL” rồi kích hoạt nó lên. Bạn tải đúng plugin này nhé, hiện nó đang có hơn 5 triệu lượt tải trên kho của WordPress.

Vào Plugin này bằng cách truy cập theo đường dẫn sau: Cài đặt > SSL. Bật 3 tùy chọn như trong hình mình đã bật, đồng thời bắt buộc phải bật tùy chọn “Enable 301 .htaccess redirect” lên. Ok vậy coi như đã xong. Cách này áp dụng cho trường hợp trang chủ load rất lâu (Mất 3-5s mới xong) và các trang con load nhanh hơn trang chủ. Lý do là bạn chưa bật chuyển hướng “301 .htaccess”
Tùy chọn này sẽ chèn một đoạn code do Plugin tạo ra vào trong tập tin .htaccess, sau này bạn thấy đoạn code của Plugin này thì biết lý do tại sao nó ở vị trí đó rồi nhé. Bạn thoát ra và tải lại trang chủ một lần nữa, tốt hơn hết là test nó trong một trình duyệt ẩn danh của Chrome tránh trường hợp có cookie và cache được lưu lại. Mình đã sử dụng và thật bất ngờ với hiệu quả mà nó đem lại: Website load trang chủ nhanh hơn ban đầu rất nhiều, chúc bạn thành công.
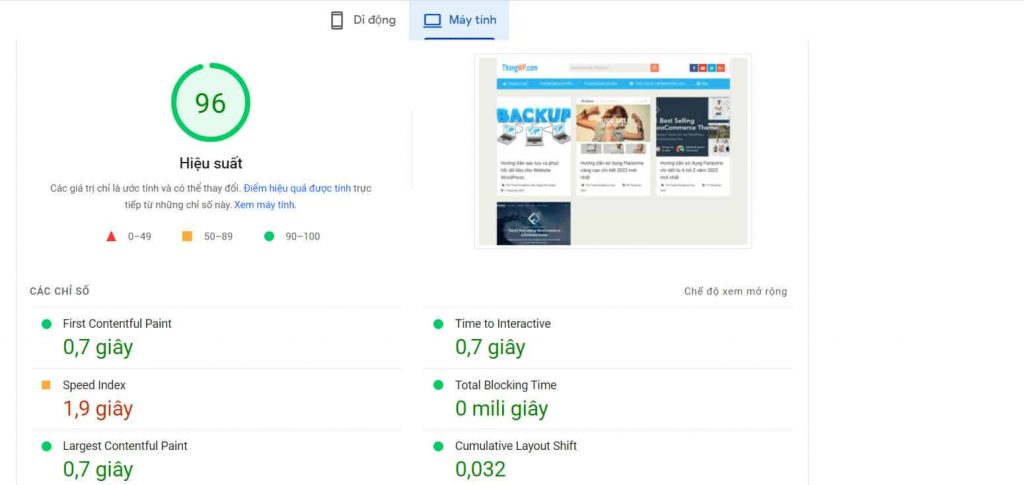
Sử dụng công cụ Google PageSpeed Insights
Đây là công cụ do Google phát triển để giúp cho chủ sở hữu Website có thể test tốc độ Website, tìm ra được những điểm yếu chưa đạt được để khắc phục. Có 2 thiết bị mà Google sẽ hiển thị ra kết quả cho bạn là Điện thoại và Máy tính. Khi test xong, bạn sẽ biết được điểm số và được Google gợi ý các điều bạn chưa đạt và lý do để bạn nắm được. Từ những nguyên nhân làm chậm Website đó mà khắc phục đúng lỗi sẽ tăng tốc Website của bạn lên đáng kể.

Có 3 mức độ thông báo tương ứng với 3 màu sắc google sẽ gửi thông tin đến bạn:
- Màu đỏ: Cảnh báo, từ 0-49 điểm.
- Màu vàng: Chưa đạt, từ 50-89 điểm.
- Màu xanh: An toàn, từ 90-100 điểm.
Bạn sẽ cần tối ưu Website của mình để đạt được màu xanh, tức là từ 90 điểm trở lên là ổn, nếu nó màu đỏ, Website của bạn được google báo động đang còn rất nhiều điều chưa được tối ưu, bạn nên làm theo hướng dẫn trong các gạch đầu dòng Google gợi ý để cải thiện tốc độ Website nhanh hơn.
Một công cụ khác cũng có chức năng tương tự Google PageSpeed Insights đến từ trang web Gmetrix bạn có thể sử dụng nó. Kết hợp cả 2 công cụ này cũng là cách hay giúp bạn có cái nhìn toàn diện hơn và chỉ cần 2 công cụ mình hướng dẫn bạn ở trên là quá đủ để test cho Website của mình.
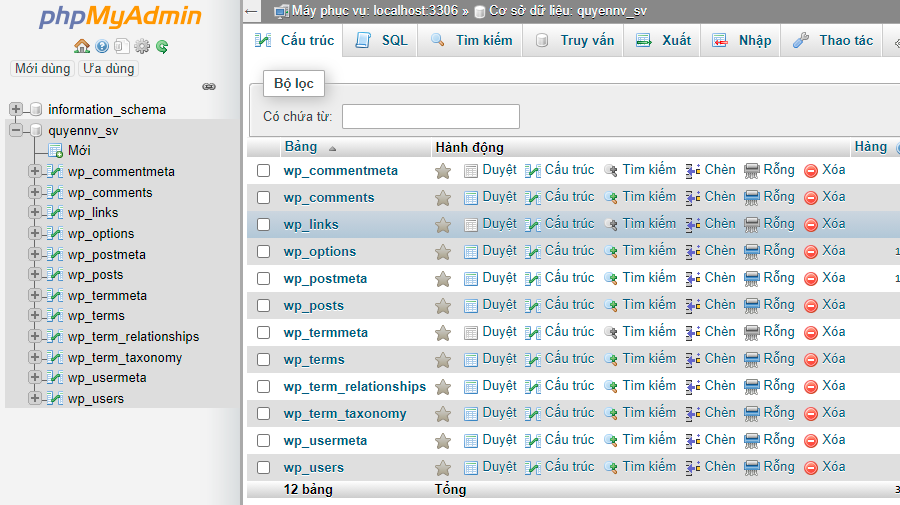
Dọn dẹp cơ sở dữ liệu để tăng tốc Website
Trong cơ sở dữ liệu Website luôn tồn tại những thứ dư thừa không dùng đến, nếu để lâu ngày tích tụ dần sẽ chiếm dung lượng đáng kể từ đó làm tăng thêm tiến trình cho trình duyệt thu thập dữ liệu từ Database. Các tập tin đó có thể là thùng rác, bản sửa đổi, bản nháp, bình luận spam, các plugin bị tắt,… bạn nên tìm đến và dọn dẹp hết rác cơ sở dữ liệu này nó sẽ giúp Website của bạn “nhẹ” đi hơn nhiều.
Bạn nên làm điều này vài tháng một lần không nên để mấy năm mới mò vào xem thì lúc đó đã ngập rác trong CSDL mất rồi.
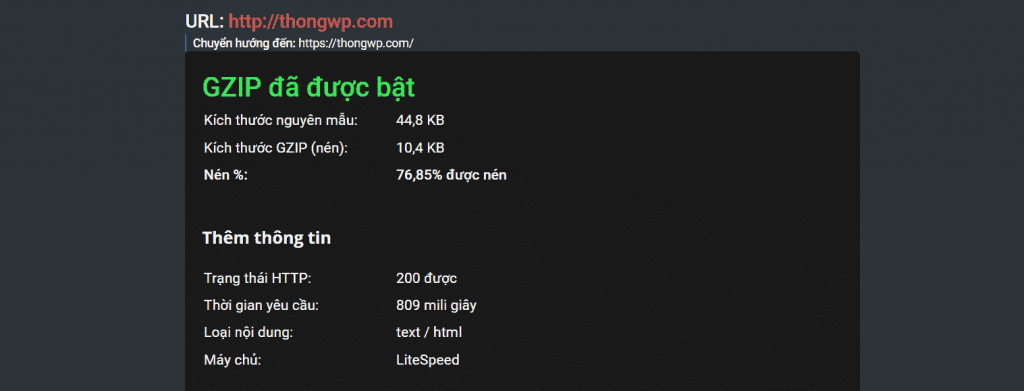
Sử dụng nén Gzip và Brotli để tăng tốc Website
Các theme hiện đại ngày nay hầu hết đều được trang bị khả năng nén Gzip tích hợp sẵn. Có thể bạn chưa biết Gzip và Brotli là gì, mình sẽ trả lời câu hỏi này trong định nghĩa dưới đây:
- Tính năng nén Gzip nén các tệp web (chủ yếu là các tệp HTML, CSS và JavaScript) thành một phiên bản nhỏ hơn, đôi khi nhỏ hơn tới 70% – 80%. Phiên bản nén nhỏ hơn nhiều này của tệp sau đó sẽ được gửi đến trình duyệt của người dùng yêu cầu nó thay vì tệp gốc lớn hơn. Sau đó, trình duyệt của người dùng sẽ tự động giải nén tệp nén và phục vụ tệp gốc chưa nén.
- Brotli là một phương pháp nén dữ liệu mã nguồn mở mới. Trong phần lớn các trường hợp, Brotli có thể nén các tệp ở kích thước nhỏ hơn so với gzip, do đó, nó thường là một phương pháp nén tốt hơn so với gzip. Hiện tại Brotli được hỗ trợ bởi tất cả các trình duyệt chính nhưng không phải tất cả các trình duyệt đều hỗ trợ Brotli. Nếu bạn muốn sử dụng Brotli, bạn có thể định cấu hình máy chủ của mình để tự động chuyển đổi giữa Gzip và Brotli tùy thuộc vào trình duyệt mà khách truy cập của bạn đang sử dụng.

Bạn có thể kiểm tra xem trang web của mình có đang hỗ trợ nén Gzip hay Brotli hay không bằng cách truy cập đường link này để test thử: Giftofspeed.com. Nếu bạn đang sử dụng một theme hiện đại ngày nay thì rất có thể nó đã được tích hợp sẵn công nghệ nén này rồi. Tuy nhiên thì bạn sẽ được xem các thông số để biết một cách chi tiết hơn là Website bạn đã được nén bao nhiêu nhé.
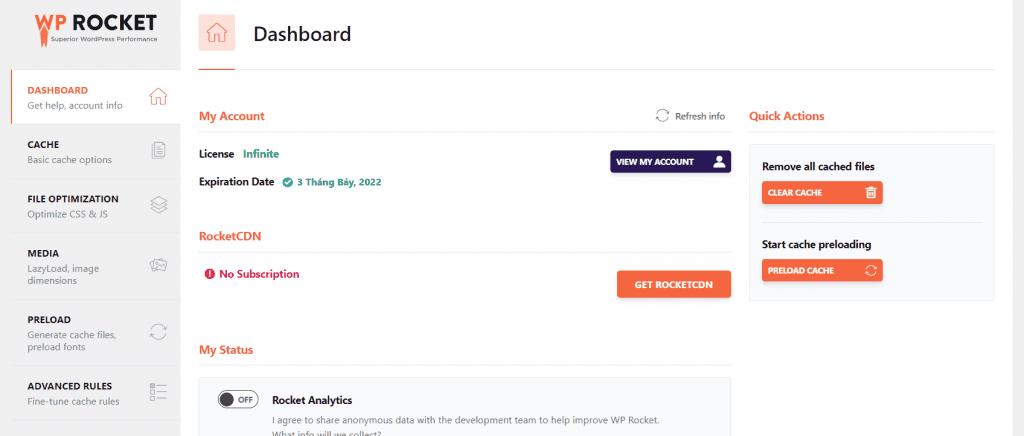
Sử dụng Plugin WP Rocket để tăng tốc Website WordPress
Wp Rocket là một plugin tạo Cache nổi tiếng được đông đảo người sử dụng khắp nơi trên thế giới. Hiện nay nó có hơn 5 triệu lượt tải về trên trang chủ của WP Rocket và rất nhiều lượt đánh giá tích cực từ phía người dùng. WP Rocket được các nhà phát triển cải tiến không ngừng với các tính năng cache mạnh mẽ.
Các chuyên gia WordPress công nhận rằng, nó là một công cụ tạo cache mạnh mẽ nhất, đứng ở vị trí top đầu bảng xếp hạng. WP Rocket có nhiều tùy chọn và tính năng hoàn toàn sử dụng một cách tự động, không chỉ người dùng cơ bản mà đến nỗi các chuyên gia cũng hài lòng khi sử dụng plugin này.
Giao diện Plugin WP Rocket cũng được đơn giản hóa hết sức có thể, bố cục trình bày hài hòa, không hề rối mắt như các Plugin tạo cache khác. Hướng tới tất cả mọi người có thể sử dụng một cách dễ dàng mà không gặp trở ngại nào. Không những thế, giao diện đẹp mắt, sắp xếp gọn gàng, khoa học cũng là một điểm cộng của Plugin WP Rocket này.

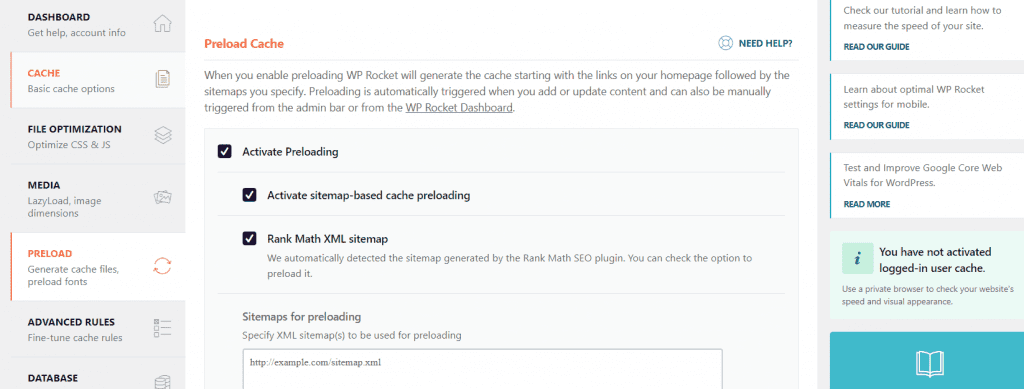
WP Rocket tối ưu bằng cách sử dụng Cache của trang để cải thiện tốc độ truy cập cho những lần sau này. Khi có một ai đó ghé thăm Website của bạn, trang này sẽ được trình duyệt tải các tài nguyên có liên quan đến trang đó về. Tuy nhiên, nếu hoạt động theo cơ chế mặc định sẽ tiêu tốn khá nhiều tài nguyên của hệ thống, và thậm chí làm trang web có tốc độ chậm đi rất nhiều.
Plugin WP Rocket sẽ tạo ra một loạt các tập tin (Cache của trang Web), và hệ thống sẽ sử dụng các version này để giúp khách truy cập nội dung trong những phiên truy cập tiếp sau đó. Nên sẽ giúp tiết kiệm tài nguyên hết mức có thể.
Một tính năng không thể không kể đến, đó chính là tính năng “Preload” tải trước trang khi trỏ chuột vào link. Khách hàng chỉ cần khẽ “rê nhẹ” con trỏ chuột, dù vô tình hay có chủ định thì trang web có url đó sẽ tự động được WP Rocket tải trước. Giúp giảm thời gian tải trang hơn và khách truy cập cũng hài lòng về Website của bạn hơn.

Với tính năng tải trước (Preload) xịn xò này thời gian tải trang hay một đường link url bất kỳ được rút xuống cực ngắn, khoảng thời gian đó chỉ mất có vài mili giây (tiệm cận với 0s), nhanh một cách chớp nhoáng, gần như chỉ cần bạn bấm vào link đó là ngay lập tức trang web sẽ được load xong nhanh chóng, Nhiều lần mình cũng bất ngờ về độ “ảo” của tốc độ load Website khi sử dụng tính năng này trên WP Rocket.
Hiện tại Plugin này đang được bán chính thức tại trang chủ WP-Rocket.me với giá từ 49$ – 249$, nếu có điều kiện thì mình khuyên bạn nên mua trực tiếp từ trang chủ để ủng hộ nhà sản xuất. Khi mua chính thức tại trang này, bạn sẽ được hỗ trợ từ đội ngũ chuyên gia nếu gặp khó khăn cũng như hỗ trợ cập nhật có thời hạn lên đến 1 năm.

Với giá khá là chát cho một plugin như vậy, không có nhiều người đủ điều kiện để sở hữu sản phẩm này, tuy nhiên không phải là không có cách, sau đây mình sẽ hướng dẫn cho bạn cách tải Plugin WP Rocket bản quyền miễn phí từ trang chủ WP-Rocket.me.
Có nên sử dụng Plugin được chia sẻ miễn phí tràn lan trên mạng?
Có khá là nhiều nơi chia sẻ plugin WP Rocket một cách “miễn phí” đang tràn lan trên khắp Google, Facebook, Youtube mà bạn có thể thấy. Liệu chúng có thật sự “miễn phí” như lời đồn, liệu nó có đảm bảo được độ sạch 100%, liệu có ai đảm bảo rằng người chia sẻ biết rõ nguồn gốc của file đó, có ai đảm bảo rằng người chia sẻ lại chính là kẻ xấu, hắn cài mã độc vào Website của bạn. Có trời mới biết được!
Thực tế là mình đã chứng kiến rất nhiều Website tải plugin miễn phí này về rồi một thời gian webiste của bạn “Lớn mạnh” hơn, vào một ngày đẹp trời bỗng dưng các popup quảng cáo liên tục bật ra, Google Index toàn dòng chữ tiếng nhật, Trình duyệt cảnh báo trang web bạn là một trang độc hại, chứa phần mềm độc hại, lừa đảo khách hàng, toàn bộ code mã nguồn Website bạn bị lây lan mã độc. Bao gồm tất cả những plugin và Theme sạch của bạn cũng ảnh hưởng theo. Điều này thật tồi tệ.
“Phòng bệnh hơn chữa bệnh” là tốt hơn hết, ngay từ đầu các bạn tải file bản quyền về dùng thì sẽ nhẹ đầu đi hơn nhiều đúng không nào.
Tuy nhiên nếu bạn tải plugin này từ mình ngoài việc được sử dụng miễn phí còn đảm bảo sạch và an toàn 100 do mình đã mua sản phẩm này từ trang chủ của nhà phát triển. Bạn có thể tải nó về miễn phí thông qua mình chia sẻ ngay sau đây.
Mua WP Rocket (Có Key) trọn đời, bản gốc chính hãng, dùng nhiều Web
| Tên Plugin | Wp Rocket |
| Phiên bản | 3.12.4 (cập nhật ngày 04/01/2023) |
| Phương thức cập nhật | Cập nhật Tự Động bằng KEY |
| Có key? | Có |
| Nguồn gốc | Do mình mua và tải từ trang chủ của plugin WP Rocket |
| Có virus không | Không hề có virus, độ an toàn 100% do được tải về từ trang chủ |
| Giá | 150K |
Lời kết
Trên đây là toàn bộ nội dung mình đã hướng dẫn cho các bạn cách tối ưu hóa tăng tốc Website nói riêng và Website WordPress nói chung với 10 cách bạn có thể thử. Hi vọng bài này sẽ hữu ích cho bạn, nếu có khúc mắc nào nhớ Comment phía dưới để mình giải đáp nhé. Còn bây giờ, xin chào, chúc các bạn có thể tối ưu tăng tốc độ Website của mình một cách hiệu quả.